如何设置Shopify店铺主题
Shopify提供了多种精美的主题,帮助您打造专业的在线商店。选择和设置适合您业务的主题是成功开店的关键步骤。本文将指导您完成Shopify主题的选择、安装和自定义过程。
选择Shopify主题的步骤
-
进入Shopify主题商店
- 登录您的Shopify管理后台
- 在左侧导航栏中点击在线商店,然后选择主题
- 点击浏览更多主题按钮访问Shopify主题商店
-
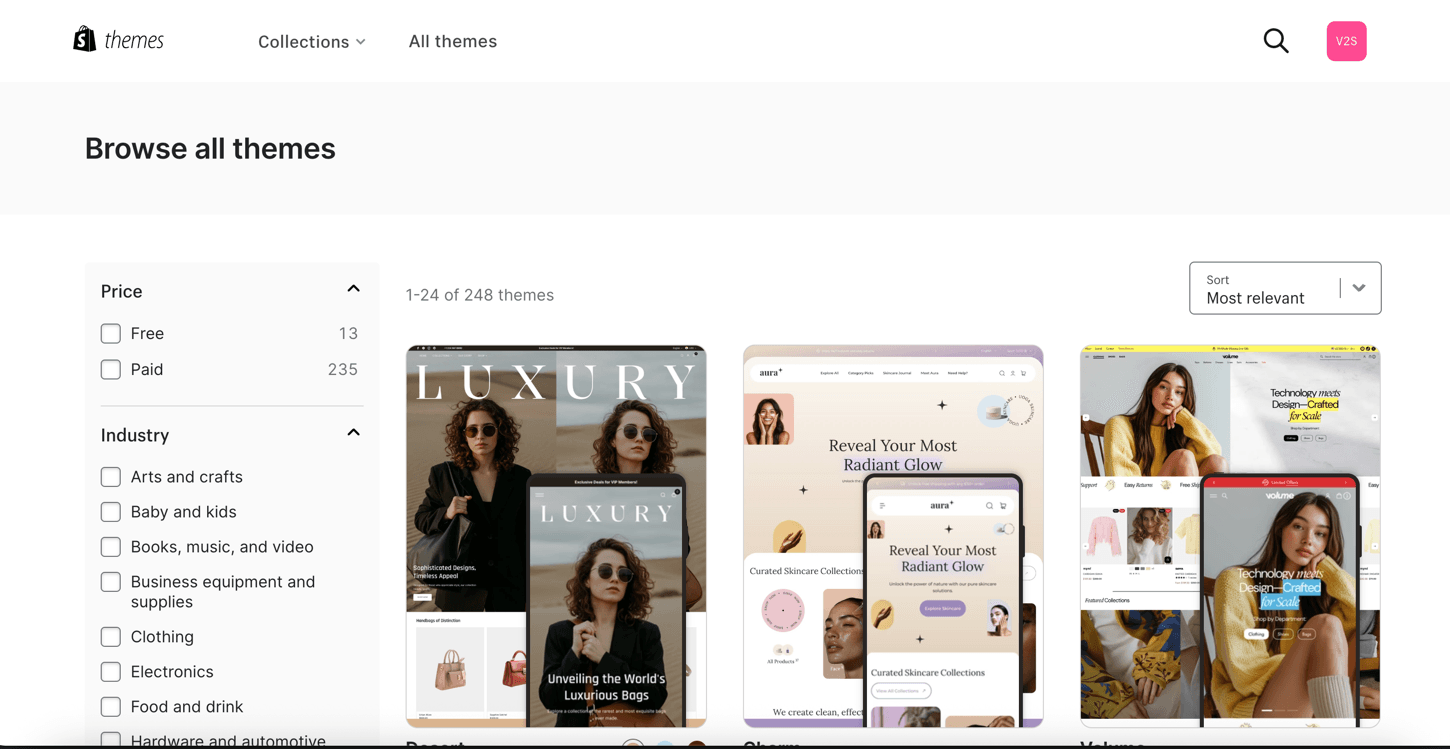
浏览和选择主题
- Shopify主题商店提供免费和付费两种类型的主题
- 使用筛选器按行业、价格或功能缩小搜索范围
- 点击主题预览图片可以查看演示

安装和应用主题
-
购买或添加免费主题
- 选定主题后,点击添加到库(免费主题)或购买主题(付费主题)
- 付费主题购买后将自动添加到您的主题库中
- 也可以通过第三方(themeforest ,某鱼)购买主题
-
发布主题
- 返回Shopify管理后台的在线商店 > 主题页面
- 在您想要启用的主题卡片上,点击操作,然后选择发布
- 确认发布操作,该主题将成为您商店的活跃主题

自定义您的主题
-
进入主题编辑器
- 在主题页面,点击当前活跃主题上的自定义按钮
- 您将进入主题编辑器,左侧是设置面板,右侧是实时预览
-
基本设置调整
- 主题设置:调整颜色、字体、按钮样式等整体外观
- 页面布局:自定义首页、产品页、集合页等不同页面的布局
- 添加区块:根据需要添加轮播图、精选产品、视频等内容区块
-
高级自定义
- 页头和页脚:添加logo、导航菜单和社交媒体链接
- 产品展示:调整产品图片大小、网格布局和产品信息显示
- 结账体验:优化购物车和结账流程

移动端优化
-
检查移动端显示效果
- 在主题编辑器中,点击右上角的设备图标切换到移动视图
- 确保所有元素在移动设备上正确显示和排列
-
针对移动端调整
- 优化字体大小和按钮尺寸,确保易于点击
- 简化移动端导航菜单
- 调整图片和内容块,避免横向滚动
注意事项
- 在更改活跃主题前,建议先备份当前主题
- 主题设置更改会实时生效,注意在非高峰时段进行重大调整
- 付费主题通常提供更多自定义选项和专业的客户支持
- 主题更新时注意备份自定义内容,避免被覆盖
常见问题
如何编辑主题代码?
对于高级用户,可以点击主题卡片上的”操作”,选择”编辑代码”进入主题代码编辑器。在这里可以修改Liquid模板、CSS、JavaScript等。修改代码前请确保您了解相关知识,并创建备份。
如何添加自定义字体?
在大多数Shopify主题中,您可以在主题设置的”排版”部分添加自定义字体。如需更多字体选择,可以通过编辑主题代码添加Google Fonts 或其他字体服务。
最后更新时间: